[kjk_balloon id=”1″]今晩は、kazuki([wp-svg-icons icon=”twitter” wrap=”i”]@kazuki999)です。[/kjk_balloon]
このブログには、目次機能を付けてます。
目次があると、記事を読んでくうちに戻りたい箇所にすぐ戻って読み返すことができます。
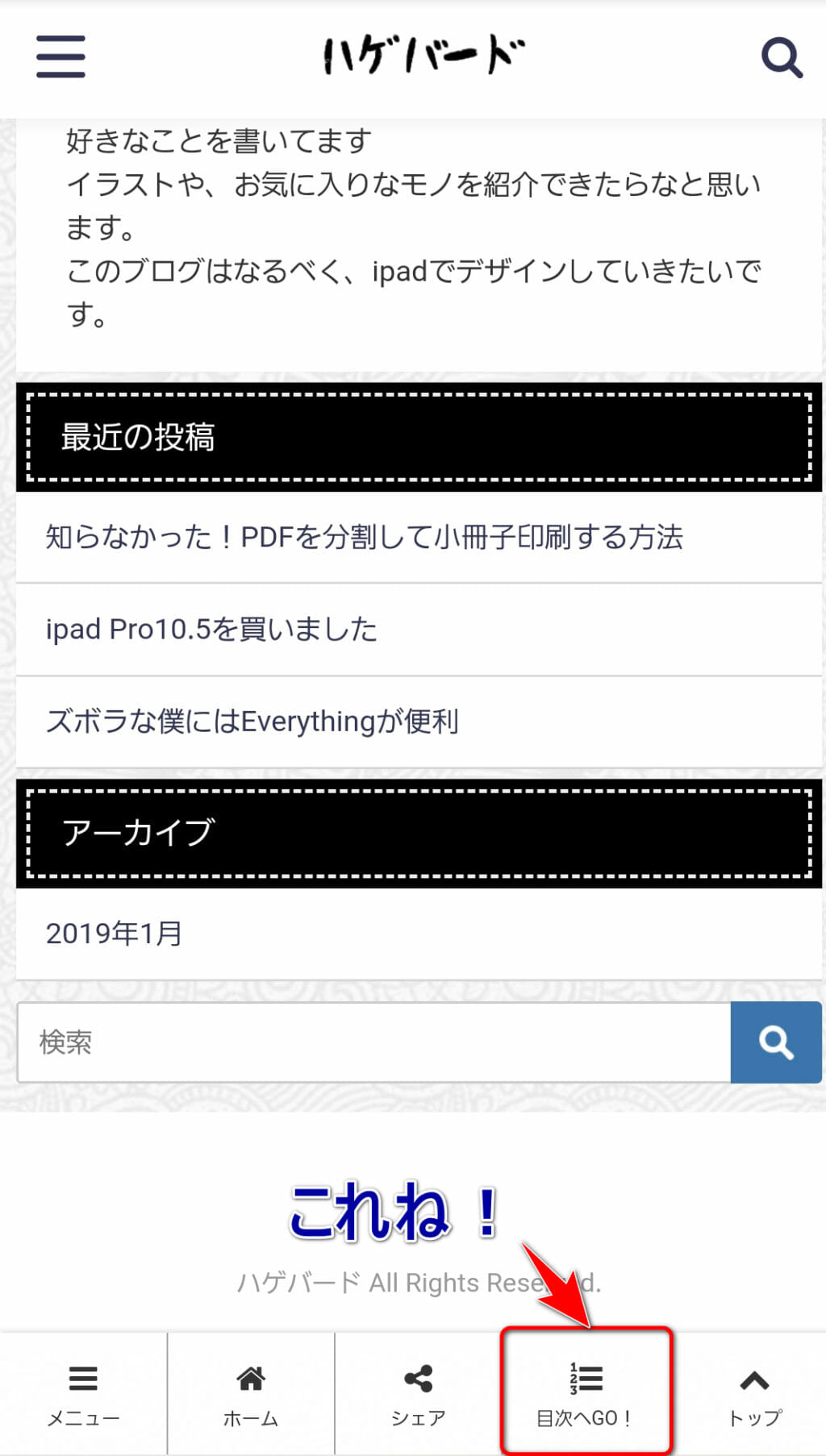
その機能を、使いやすくするために、フッターの箇所に目次へGOって入れました。
[kjk_balloon id=”1″]まぁ、僕のブログでは目次は3っつくらいしかないので、いらないっちゃいらない機能かもねw[/kjk_balloon]

ここを押すと、目次へぴゅ~んと戻ってくれます。
[kjk_balloon id=”1″]お~、これでスマホで、ハゲバードを見た時に読み返してもらえるかも[/kjk_balloon]
簡単だったので、覚書として残しておこうと思いました。
テーマはDiverを使ってますが、他のテーマでも同じです。
目次を表示するためのプラグインを入れる
まず目次を表示させるためのプラグインを入れましょう。
[kjk_balloon id=”1″]Table of Contents Plusは、最近のブログではよくみんな使ってるね。
おすすめです[/kjk_balloon]
fa-arrow-down このリンクからダウンロード
[blogcard url=”https://ja.wordpress.org/plugins/table-of-contents-plus/”]
フッターメニューの設定(ここが大事)
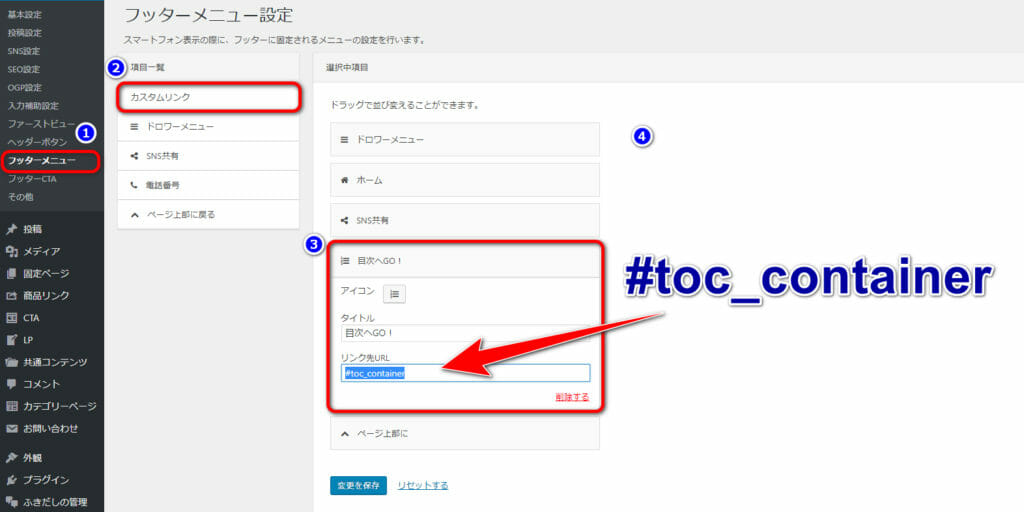
- Diverオプションのフッターメニューから
- カスタムリンクを作る
- リンク先URLへ #toc_container と記入
[kjk_balloon id=”1″]はい、これだけー完成ですw[/kjk_balloon]
fa-check-square-o下記タグをコピーして、リンク先URLへ記入して下さい。
#toc_container

最後に・・・
このブログはDiverで作ってます。
画面はDiverのものですが、他のテーマでも仕組みは同じだと思います。
fa-arrow-circle-downfor menさんのブログ紹介してる方法も、Diverで使えるので試してみても良いかもしれないですね。
[blogcard url=”https://for-men.jp/mkj-go-btn-2/”]





コメント