 kazuki
kazukiサイトのサイズを測定するのにオススメな、Page Rulerを紹介します。
Page Rulerは、Chromeに入れる拡張プラグインです。
名前の通り、Ruler(定規)です。


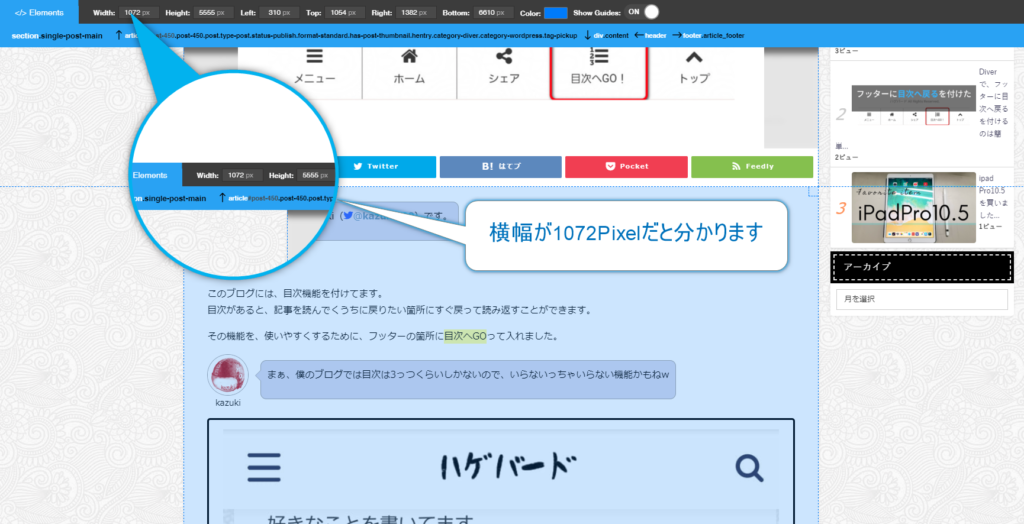
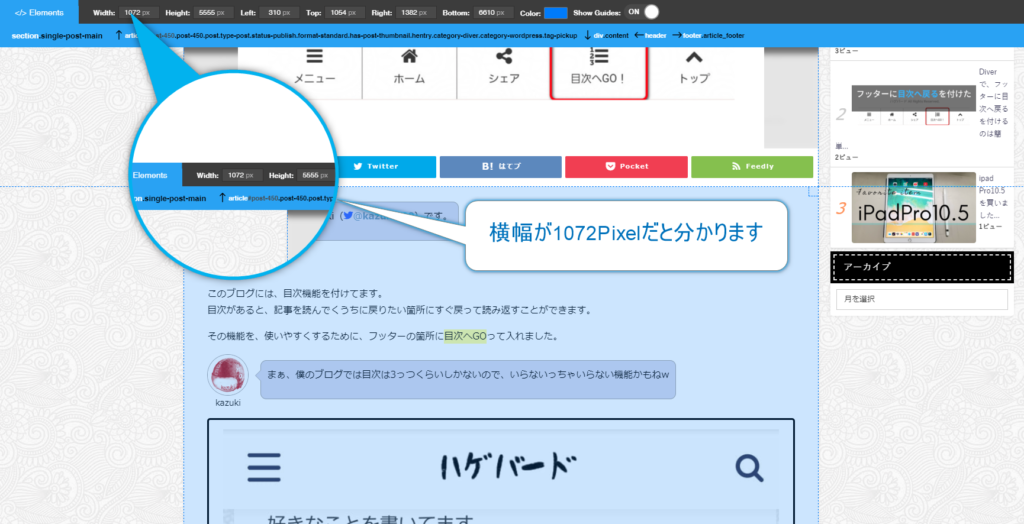
この画像は、 Page Rulerを起動させて水色の部分を計測してる様子です。
水色の部分は、文章を入力する箇所なので、画像を入れる時は、何Pixelが良いか図ってみました。Wide(横幅)は、1072Pixelでした。
なので、画像は1072以下のサイズを使うと良いことが分かります。
目次
インストール方法
インストールするには、
まず、Chromeウェブストアへ
[blogcard url=”https://chrome.google.com/webstore/category/extensions”]
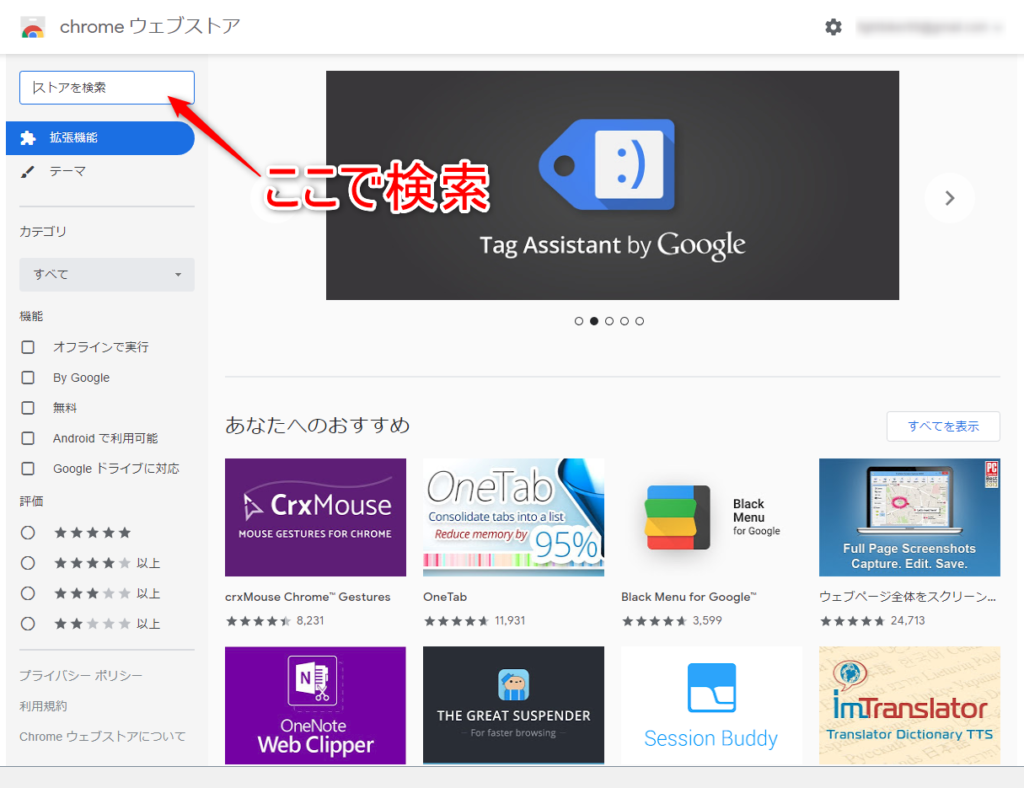
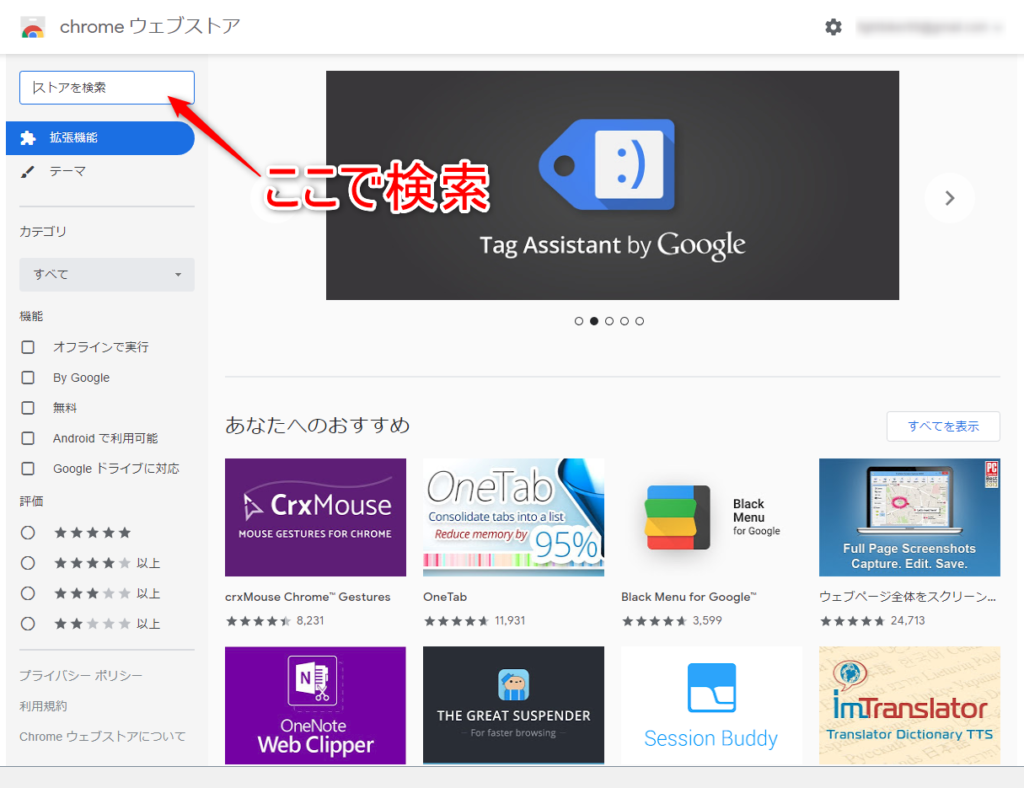
Chromeウェブストアに入ったら
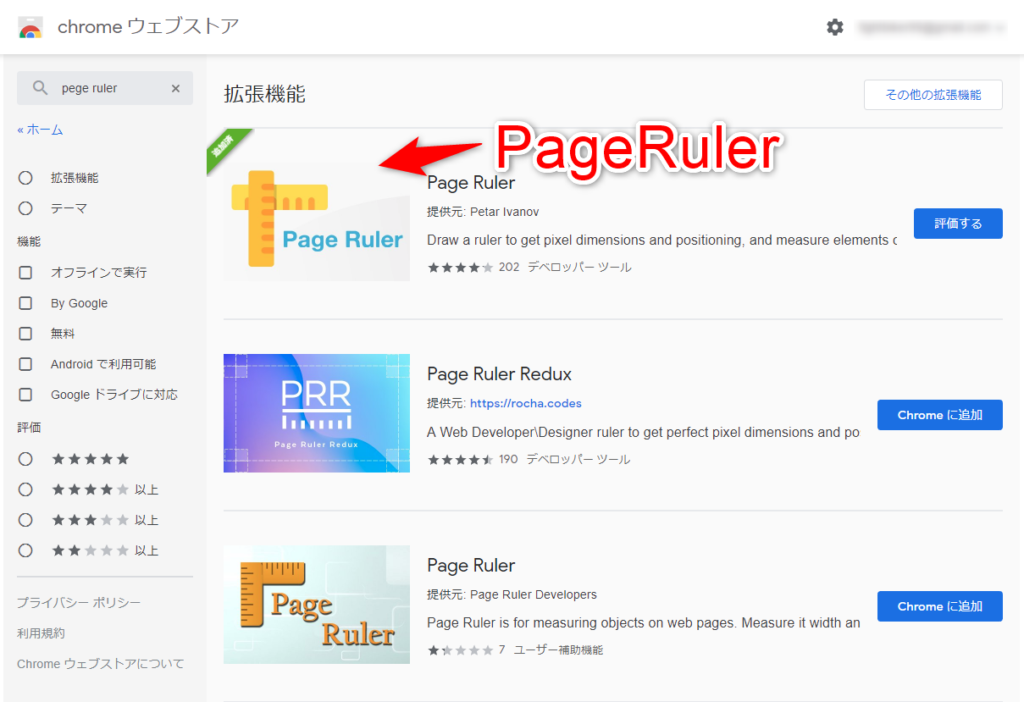
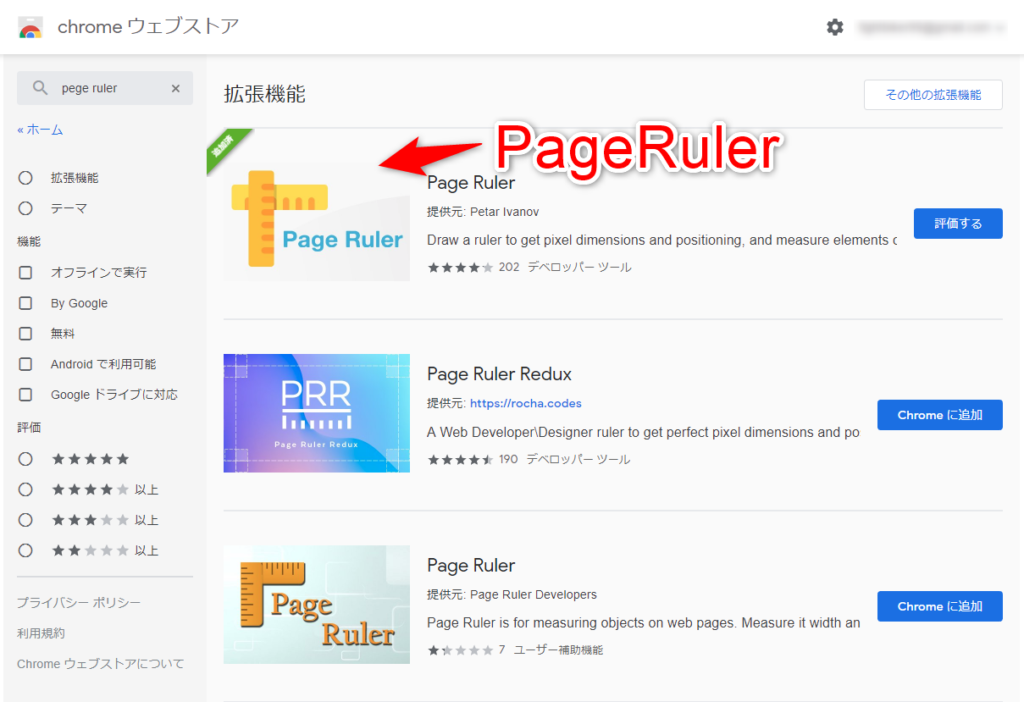
検索窓で、Page Rulerと入力。


似たようなモノが、出てきますが
お勧めしてるのは、矢印の箇所です。


インストール後は、Chromeを開くと右上のバーに表示されてると思います。
赤枠のアイコンをクリックすると、Page Rulerを使用できます。


最後に・・・
この拡張プラグインは、サイト設計によく使われてて、
私の場合は、WordPressのサイズをイジりたい時などに使います。
カスタマイズに、ハマった方なら必需品になるのではないでしょうか。
それでは、また~。
主な使い方は、自分のサイトのサイズを図りますが、
文章の箇所に入れる画像は何センチが良いか図ったりしてます。





コメント